Troubleshooting
In this guide we offer solutions to common issues detected in Frontity projects
@frontity/wp-source
@frontity/wp-source💻 FetchError: invalid json response body at ... Reason: Unexpected token < in JSON at position 0
If you launch your site locally with npx frontity dev and you get this in the browser
Internal Server ErrorAnd you get something like this error in the terminal when attempting to load the page in the browser:
FetchError: invalid json response body at http://wptest.test/wp-json/wp/v2/posts/?_embed=true&page=1 reason: Unexpected token < in JSON at position 0It may be because your WP doesn't have permalinks activated (which is a requisite of the @frontity/wp-source package)
Solution
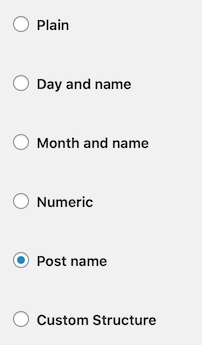
From your WP, go to Settings -> Permalinks and check one of the pretty permalinks options, rather than the plain one:

Related Threads:
Frontity CLI
💻 Error: Cannot find module ‘@frontity/core’
If you get this error in the terminal when you do npx frontity serve:
This may be caused because you're not executing this command from the root of your Frontity project (maybe you're launching it from the build folder)
Solution
Run npx frontity serve from the root of your Frontity project
Related Threads:
Styles
👨💻 The pseudo class ":xxx-xxxxx" is potentially unsafe when doing server-side rendering. Try changing it to ":xxx-xxxxx"
If you are getting these types of warnings in the console:
This is caused by an emotion issue: https://github.com/emotion-js/emotion/issues/1105
As emotion is used internally by Frontity our code should take into account what can and cannot be done using CSS in JS with emotion
This is NOT an issue that should be ignored or "fixed" under normal circumstances. We recommend you use the following solutions only if you're getting these messages because of some third-party CSS that you don't have no control over (e.g. from a CSS framework or a component library or another external source).
Solution 1
For this specific issue, there's this solution that seems to work pretty well to solve this issue in a Frontity project
components/index
Solution 2
You could also define functions to search and replace the selectors causing the warnings by the recommended ones
helpers/css
So then you can do in your code...
components/index
Related Threads:
Last updated
Was this helpful?