🏗️Architecture
In Frontity projects, WordPress is used as a headless CMS. Frontity uses data from the WP REST-API and generates the final HTML that is displayed in the browser using React. This means that WordPress is merely used for managing the content.
A Frontity project will always require two servers:
A WordPress Server (PHP), either:
An Apache or Nginx web server running PHP
A hosted software-as-a-service (SaaS) platform with WordPress such as WordPress.com
A Frontity Server (Node.js), either:
A server running Node.js
A hosted function-as-a-service (FaaS) platform allowing serverless computing, such as AWS Lambda or Netlify functions
There are then two main Frontity Modes (architectures or configurations) that can be used to implement Frontity projects:
Depending on the mode used, the main domain (e.g. www.domain.com) will be connected either to the Wordpress/PHP Server (in Embedded mode) or to the Frontity/Node.js server (in Decoupled mode). The main domain is the one used by site visitors to access the HTML of the site.
The other server will get a secondary role and its domain can be either a separate domain (e.g. project-d418mhwf5.vercel.app) or a sub-domain of the main domain (e.g. wp.domain.com).
Both of the two possible Frontity architectures (i.e. Decoupled or Embedded Mode) feature:
A similar distribution of functionality across the servers
WordPress is used as a CMS - to manage the content
Frontity is responsible for the presentation
A similar operation
Frontity fetches the data from the WordPress REST API
Frontity generates the final HTML as an Isomorphic React App
Both of these architectures (or modes) require two different servers with two different URLs but the communication workflow between these two servers differs in each case.
Implementing a caching strategy in Frontity projects is highly recommended to improve response times. A WordPress Cache plugin is especially recommended to cache REST API requests in both architectures.
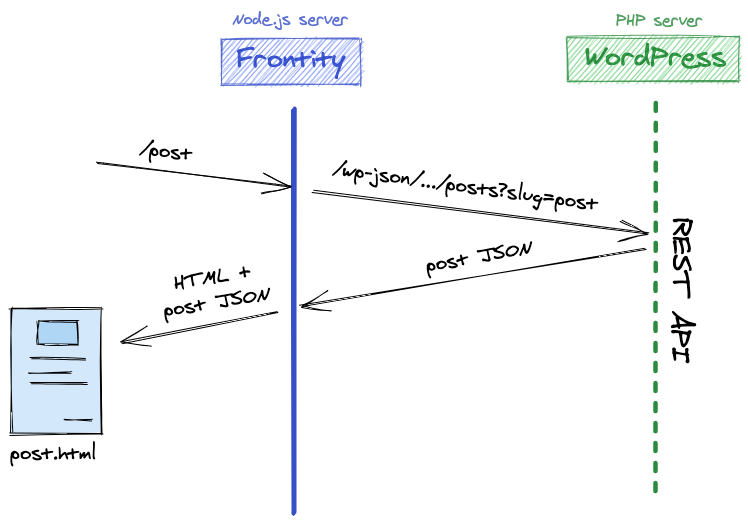
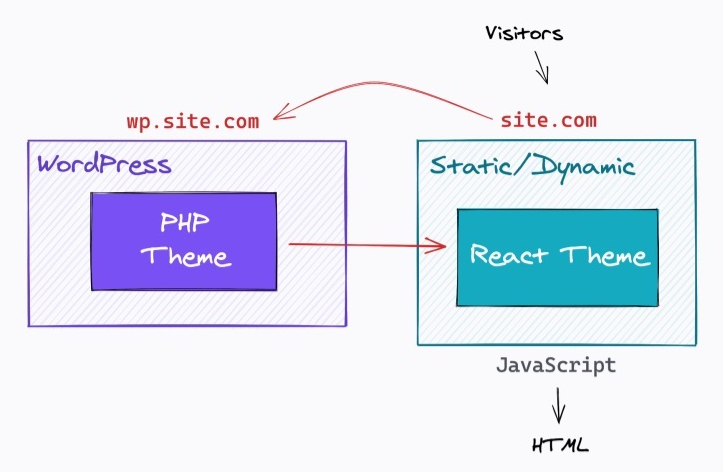
Decoupled Mode

Decoupled mode is implemented as follows:
It uses two domains, one for WordPress and another for Frontity.
The main domain (www.domain.com) points to Frontity.
A secondary domain (which can be a subdomain such as wp.domain.com) points to WordPress.
In this mode site visitors access the site using the main domain and are served HTML pages directly from Frontity, and the secondary domain is used by content editors to access the WordPress admin pages. Frontity fetches data from the REST API located on the secondary domain, i.e. the WordPress installation.
Decoupled mode needs no additional structural elements, such as plugins.
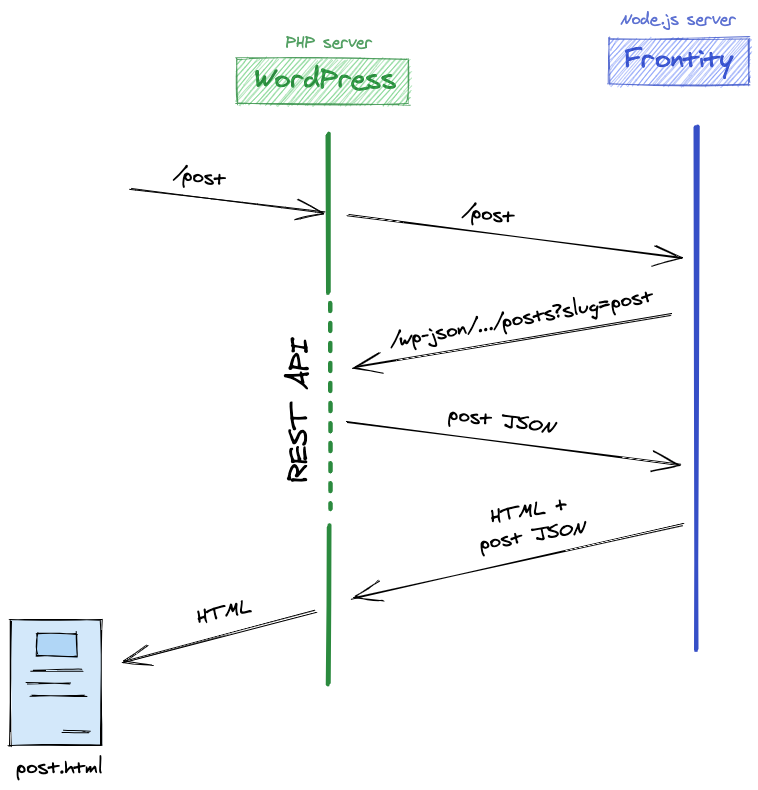
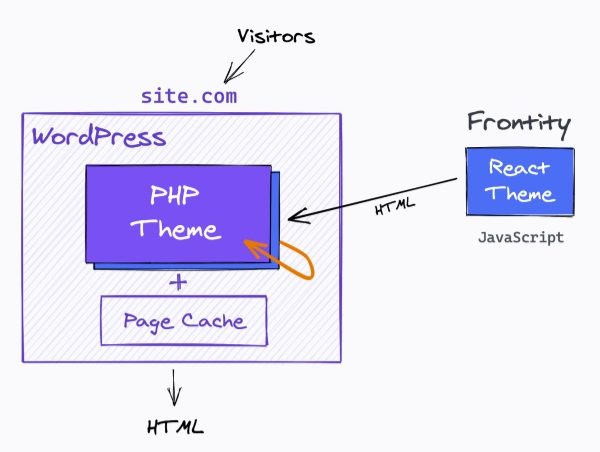
Embedded Mode

Embedded Mode is implemented as follows:
The main domain (www.domain.com) points to WordPress.
The secondary domain (which can be a subdomain of the main domain) points to Frontity.
All the requests are handled by WordPress. No reverse proxy is needed.
The PHP theme is replaced with an internal HTTP request to the Frontity server.
Other WordPress URLs (i.e. those not handled by Frontity) work normally.
In Embedded mode the main domain points to the WordPress installation, and the secondary domain points to the node.js server running Frontity. In this mode both site visitors and content editors use the same domain, i.e. the main domain, to either visit the site or access the admin pages. The secondary domain is never directly accessed.
Embedded mode requires the Frontity Embedded Mode plugin. This plugin replaces the WordPress theme with its own template file which fetches the HTML from the Frontity server.
Since, in embedded mode, the Frontity site is never directly accessed the secondary domain can be anything - including free domains allocated by the node.js hosting service.
Last updated