Embedded Mode
In Embedded Mode the primary domain points to the WordPress server. This is the URL that visitors access directly in order to view the content.
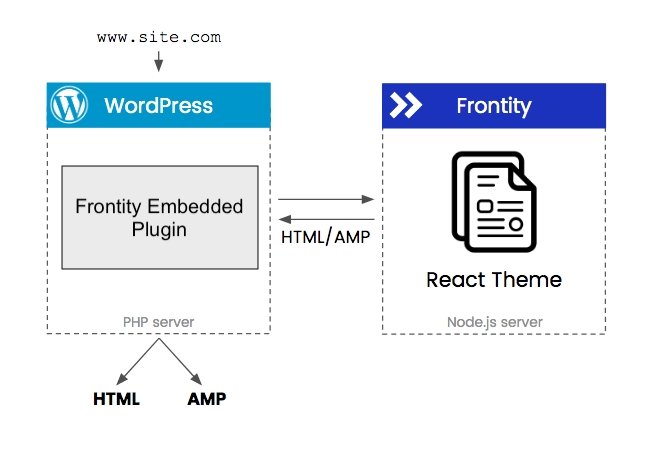
WordPress (via the Frontity Embedded Mode plugin ) will redirect the request to Frontity, which will get the data from the REST API to return the final HTML as an Isomorphic React App that will be returned to the user by WordPress.

Any Frontity architecture requires 2 servers. In Embedded Mode you need to have:
A main domain pointing to the WordPress Server, either:
An Apache or Nginx web server running PHP
A hosted software-as-a-service (SaaS) platform with WordPress such as WordPress.com (only plans allowing plugin installation)
A secondary URL (or subdomain) pointing to the Frontity Server, either:
A server running Node.js
A hosted function-as-a-service (FaaS) platform allowing serverless computing such as AWS Lambda or Netlify functions
In this mode both site visitors and content editors use the same domain, i.e. the main domain, to either visit the site or access the WordPress admin pages. The Frontity server on the secondary domain is never directly accessed.
This mode requires the installation, activation and configuration of the Frontity embedded mode plugin to work.
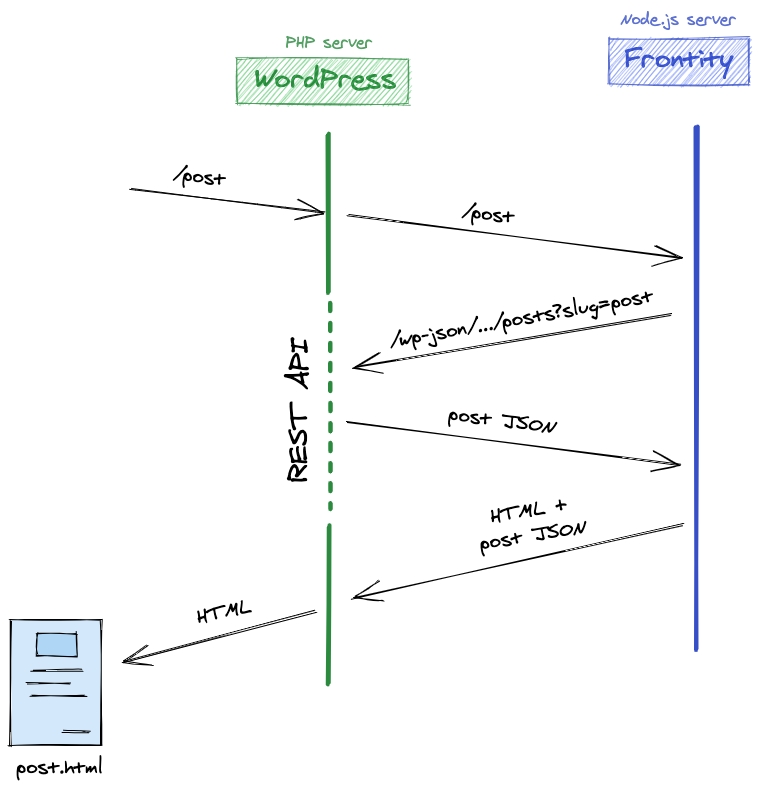
The Frontity Embedded Mode plugin required by this mode, replaces the WordPress theme with its own template file which fetches the HTML from the Frontity server. However, before Frontity can deliver the HTML it must request the content from the WordPress REST API, necessitating a two stage round trip.

Table of Contents
Features of the Embedded Mode
Embedded Mode offers several advantages over Decoupled Mode.
The WordPress site exists under the primary domain, thus ensuring that:
all the SEO benefits already built-in to WordPress work as normal
existing SEO (for a site transitioning to Frontity) will not be affected
sitemaps generated by WordPress/Yoast/All-in-one-SEO work as normal
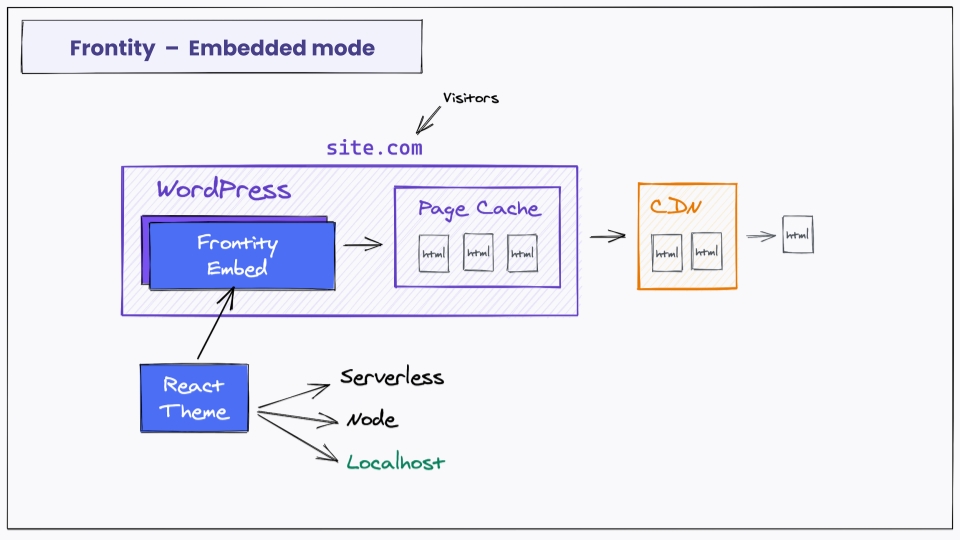
WordPress page cache plugins and hosting CDNs continue to work as normal
Content producers/editors continue to have the same experience
post/page preview remains available
the admin bar is active for logged in users
In addition, since the Frontity site is never directly accessed the secondary domain can be anything - including free domains allocated by the node.js hosting service - so there is no need to purchase an additional domain or configure DNS settings for sub-domains.
But there are some things that should be taken into account when using Embedded Mode:
It requires an additional plugin, namely the Frontity embedded mode plugin.
It will not work with free wordpress.com plans as the installation of a plugin is required.
WordPress still needs to go through it's bootstrap process on initial page load
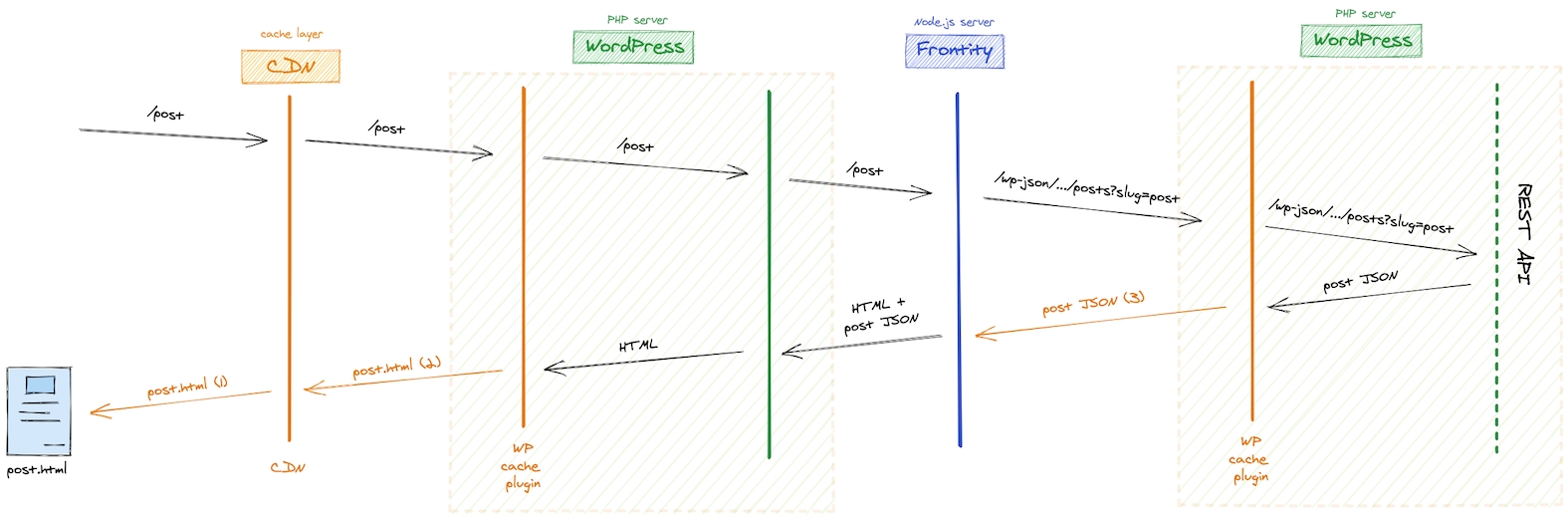
More routing is involved (resulting in potentially slower execution than Decoupled Mode) with the "two stage round trip" (WordPress → Frontity → WP REST API → Frontity → WordPress), so a caching strategy is a necessity rather than simply a nice to have.
Technical considerations
Due to the one-domain nature of this mode and the fact that the routing is managed by WordPress, developers don’t need to take care of any of the issues mentioned on the Decoupled Mode page, including:
URL replacements
Cross-domain 301 redirections
CORS headers
Purge page cache
Proxy WordPress resources from the Frontity server
WordPress posts 301 redirections
Maintain the reverse proxy configuration
These are all either unnecessary (in the case of URL replacements), or continue to be handled by WordPress.
In this mode content editors continue to have the same editing experience:
The admin bar is visible for logged in users.
Post previews work just the same as in a normal (non-headless) WordPress installation.
In order to access post previews from the REST API revisions need to be activated. You can read more about revisions on the official WordPress docs. And if you are using custom post types, remember to add support for revisions when you register them.
Caching in Embedded Mode
In Embedded Mode the main domain is connected to the WordPress server which will use a custom template (provided by the plugin) to redirect to the Frontity Web Server in order to get the proper HTML based on the data of the WP REST API.

In this model the following cache layers are highly recommended:
As there is more routing involved in Embedded Mode (WordPress makes a call to Frontity, which makes a request to the WP REST API, which then returns the JSON to Frontity, and which then returns the HTML to WordPress) a caching plugin for the HTML (caching the URL requests) is a necessity rather than simply a nice to have.

Last updated
Was this helpful?